С каждым годом все популярнее и популярнее становятся интернет магазины. И это логично, так как такой способ приобретения товаров имеет ряд преимуществ таких как: возможность совершать покупки в любом месте, где есть выход в интернет, наличие доставки и зачастую больший выбор, чем в обычных магазинах, а цены значительно ниже.
Из минусов в плюсы.
Если вы решили обзавестись собственным интернет магазином, то есть несколько пунктов, которые необходимо сделать еще до того, как приступить к самому созданию сайта. Первым пунктом является изучение конкурентов, т.е. на какой стадии находятся их интернет-магазины, насколько они известны и удобны покупателям. Стоит выявить все возможные плюсы и минусы и использовать недостатки других себе на пользу. Например, у конкурента на сайте недостаточно информации о товаре, а ваша компания предоставляет к описанию качественные фото, да еще и видео товара, что дает покупателю подробное представление о продукте. Или у конкурентов не видно цену товара, а вы будете, не скрывая, демонстрировать ее на сайте. Это станет вашим преимуществом перед конкурентом.
После того, как с изучением конкурентов разобрались, можно смело приступать к проектированию собственного магазина. Именно к проектированию, потому что сначала необходимо сделать макет интернет-страницы, это основной и практически самый важный этап, потому что, на данной стадии необходимо продумать всю структуру до мелочей. Первое, на что нужно обратить внимание – это юзабилити сайта, насколько он будет понятным, удобным и привлекательным для пользователей. От этого зависят продажи вашего интернет-магазина. Поэтому, нужно определиться с аудиторией покупателей, продумать их поведение при покупке и смоделировть макет в соответствии с предполагаемыми действиями посетителей сайта. Естественно, предугадать все не возможно, но выявить несколько основных групп и определить их поведение во время покупки вполне реально.
Успеть за 2 секунды.
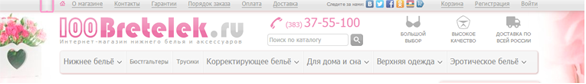
Так как вы уже определились с тем, что будете продавать, необходимо сообщить об этом людям, попавшим в ваш магазин, то есть поместить информацию о названии магазина и предоставляемой продукции в видимой части сайта. По сформировавшейся традиции наиболее подходящим местом для этой информации является шапка сайта. Это делается для того, чтобы заинтересовать пользователя в первые секунды его пребывания на сайте. По статистике выявленной учеными-психологами человеку для принятия решения необходимы всего 1-3 секунды. То есть для того, чтобы определиться с тем, остаться на вашем сайте или уйти в среднем тратиться 2 секунды. Не очень-то и много. По этому, нужно рассказать о вашем сайте наиболее доступно и кратко. Например, http://100bretelek.ru– сразу же дает понять о том, что это магазин занимающийся продажей нижнего белья и аксессуаров, что у него большой выбор, высокое качество товаров и доставка по всей России. Параметры, приведенные вверху сайта, привлекают внимание покупателя и он за короткий промежуток времени получает минимум необходимой информации для принятия решения. Плюсом является указание преимуществ магазина, отличающих его от конкурентов.

Поиск или каталог?
Следующее, что должно быть у каждого интернет магазина это навигация.
При создании интернет магазина учитываются различные стадии готовности покупателя приобрести товар, так как от этих стадий зависит путь пользователя на сайте.
Рассмотрим несколько наиболее распространенных вариантов потребности человека в товаре.
1. Покупатель ищет товар определенной марки, модели, цвета и т.д. В таком случае, решение о покупке уже сформировано. Пользователю не предстоит выбирать из различных вариантов. Для такого типа людей проектируется максимально быстрый путь покупки товара.
То есть:
Поиск. (Так как товар уже заранее выбран, нет смысла проделывать поиск через каталог).
Сокращенное описание товара. (Раз пользователь определился с товаром, значит он уже ознакомлен с его достоинствами и недостатками).
Возможность быстрого оформления заказа. (Для этого, как раз, предоставляется возможность оформить заказ не переходя со страницы продукта в корзину а затем к оформлению заказа, а сразу напрямую.)
2. Покупатель примерно знает, что он хочет. (Например, пользователю нужен телефон, но он еще не определился с ценой и маркой производителя.)
Покупатели данной категории в основном пользуются каталогом, для возможности просмотра всех вариантов товара. Для этих пользователей на первое место становятся характеристики товара и цена. По этому, краткое описание товара стоит дополнять подробными характеристиками, размещать хорошие фотографии товара и т.д.
3. Покупатель не ищет определенный продукт, а просматривает различные варианты, куда можно вложить деньги. Например, поиск подарка. (Покупатель знает только возможный диапазон ценовых затрат).
Эта категория так же пользуется каталогом, просматривая достаточно большое количество рубрик с товарами. Зачастую выбирает не один товар, а несколько, поэтому, необходимо предоставить покупателю выбор: оформлять ли выбранный товар или продолжить покупки.
По статистике к поиску прибегают не только, когда у покупателя сформировано детальное представление о необходимой покупке, но и в случае если не получилось найти нужный товар в каталоге.
Проектировать навигацию сайта необходимо с учетом всех моделей поведения человека на сайте. То есть, каталог и поиск являются равно значимыми инструментами навигации. После логотипа и концепции магазина- это второе, что должно притягивать взгляд покупателя. Так как некорректное расположение этих способов поиска товара повлечет за собой отказ пользователей от покупки в конкретном интернет магазине за счет невозможности или неудобства его поиска.
Отследить поведение пользователей на сайте, проанализировать действия и выявить преграды стоящие на пути покупки можно при помощи web-аналитики. С помощью нее можно определить, какими элементами навигации пользуются посетители чаще всего, на каких страницах задерживаются дольше и если сайт имеет какие-либо проблемы на пути покупки, то можно выявить, на каком моменте пользователи покидают сайт чаще всего и исправить недостатки работы сайта.
Расположение элементов навигации на сайте.
Каталог, меню и поиск – три основных элемента. С учетом того, что каталоги в интернет магазинах достаточно обширны их выносят отдельно и располагают в левом верхнем углу под логотипом. Поиск необходимо располагать в верхней части сайта: либо в самой шапке, либо немного ниже ее. Проектирование дополнительного меню зависит от контента, который будет располагаться на сайте, обычно оно содержит информацию о компании, доставке, оплате, гарантиях покупателю, контакты и т.д.
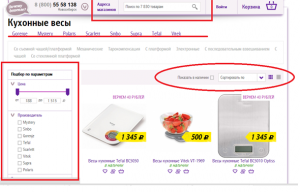
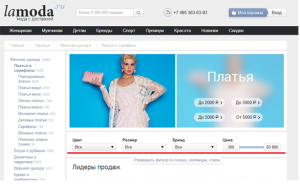
Несколько примеров расположения элементов навигации :



Как заметно, на всех представленных сайтах навигация расположена подобным образом, это обусловлено привычкой пользователей к такой структуре, поэтому вызывает доверие у покупателя за счет того, что он уже знает, как ему действовать для получения необходимого результата.
Еще одним важным элементом в навигации является фильтр. Он облегчает поиск необходимых товаров и располагается так же вверху страницы, горизонтально или вертикально в зависимости от количества параметров фильтрации.


Страница продукта.
Страница продукта - основной способ донесения информации о товаре до покупателя. Ее нужно сделать наиболее информативной. Это достигается путем размещения качественных фотографий товара. Большим плюсом будет добавление видео о товаре, так как покупатель не может в полной мере оценить продукт только по фотографиям. И конечно, корректное описание. Так же, страница продукта должна быть «удобной» для покупки . Это достигается расположением элементов на странице, таких как: "добавить в корзину", "оформить заказ".
Здесь стоит учитывать их расположение, цвет, размер. Кнопка должна быть привлекательной, достаточного размера, так как маленькую кнопку невозможно отыскать, она невзрачна. Но слишком большая кнопка может быть проигнорирована покупателями, она в их восприятии станет похожа на баннер, а человек игнорирует их.
Данный элемент должен быть «кликабельным», т.е. иметь хорошее графическое оформление, что бы на него хотелось кликать.
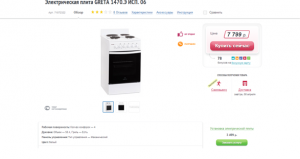
Напимер: http://www.eldorado.ru
Первое что бросается в глаза – это красная кнопка «купить сейчас», а так же цена товара.


Корзина и оформление заказа.
Для удобства в корзине необходимо отображать весь выбранный товар пользователем. А так же должны присутствовать цена каждого товара, общая цена покупки и элементы управления такие как: удалить товар из корзины, изменить количество товаров. И, конечно, финальным элементом является переход к оформлению заказа, который, как и кнопка «купить» должен быть максимально заметным.
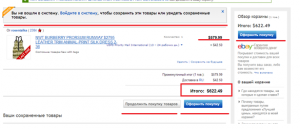
В интернет магазинах представлены различные варианты корзин, часть из них наиболее удобна, другая наименее. Так в чем разница?
Удобную корзину от не удобной отличает:
1. Наличие иконки с самой корзиной. Так понятнее и проще ее найти.
2. Указание наличия товаров в корзине, их количество и цена
3. Возможность подробного просмотра, какой товар в ней находится. В идеале без перехода на другую страницу (это может быть выпадающий список)
4. Возможность удаления товаров и увеличения количества уже имеющихся.
5. Удобное расположение: слева под меню (для сайтов с небольшим каталогом), либо справа в верхнем углу.

На сайте http://nsk.terminal.ru корзина и страница оформления заказа совмещены, что так же является удобным, так как минимизирует переходы со станицы на страницу.

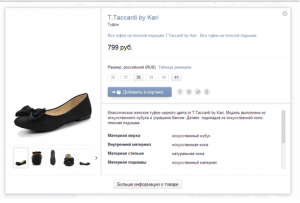
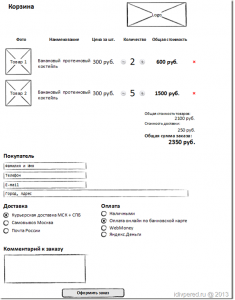
Если для оформления заказа запрашивается минимальное количество данных о пользователе, то оптимальным вариантом исполнения является вариант, представленный на рисунке ниже.

Есть еще несколько пунктов, которые могут помочь в увеличении будущей конверсии вашего сайта, а так же сделать его более удобным для пользователей.
1. Стоит помнить о том, что инфоконтент снижает конверсию, интернет магазин предназначен для того что бы покупать, как только появятся новости, блоги, обзоры, повысится посещаемость сайта, но упадет конверсия.
2. Для удобства поиска, желательно, в каталог отдельными пунктами выносить новинки, наиболее продаваемые товары и т.д. Это облегчит покупателям поиск товаров.
3. Добавить на сайт консультанта, инструкции товара, руководства, описание как правильно подобрать товар.
4. Если дизайн сайта не адаптивен, то не стоит «мельчить»- расположение 3-4 товаров в ряд в каталоге является оптимальным. Так же чем меньше товаров в ряду, тем выше конверсия.
5. В анонс товара в 90% случаев достаточно 4 пунктов: наименование, цвет, цена габариты.
6. Предложение сопутствующих товаров. К обуви – «профилактику». К одежде – аксессуары. К технике – подключение. Авто – колеса, игрушкам – батарейки. За счет этого растет средний чек покупки, а так же и конверсия.
7. Люди любят доверять - отзывы на сайте отличное решение.
8. Расширение выбора способов оплаты приводит к повышению конверсии, как и увеличение вариантов доставки.
9. Еще один способ увеличение доверия покупателей - это политика магазина о возврате денег, если товар не подошел. Люди отдадут предпочтение сайтам с таким условием продажи.
10. Возможность оформлять покупку незарегистрированным пользователям. Не все хотят тратить время на регистрацию. А что бы мотивировать людей все же оставить вам свой е-мейл, введите дополнительные привилегии зарегистрированным пользователям, например скидку в 5%.
11. Делайте е-мейл рассылку об акциях, скидках, «забытых» в корзине товаров и т.д.
12. Позаботьтесь о безопасности данных, оставляемых пользователями. Это можно сделать при помощи SSL- сертификатов. Такой подход вызовет доверие у пользователей сайта, а значит и увеличит ваши продажи и даст преимущества перед конкурентами не предоставляющими покупателям такой гарантии.
