Как мы говорили в предыдущей статье Что такое сервисы бронирования встреч, мы предлагаем выделять два вида сервисов бронирования: Бронирование Встреч и Бронирование услуг.
Сегодня мы хотим на наглядном примере сравнить интерфейсы сервисов Бронирования встреч. Для этого мы выбрали некоторые из тех, что свободно представлены в информационном пространстве: Calendly, YouCanBook.me, Vcita.
Мы попросили дизайнера проанализировать UX данных сервисов и вынести экспертное мнение.
Кратко познакомимся с каждым из сервисов.
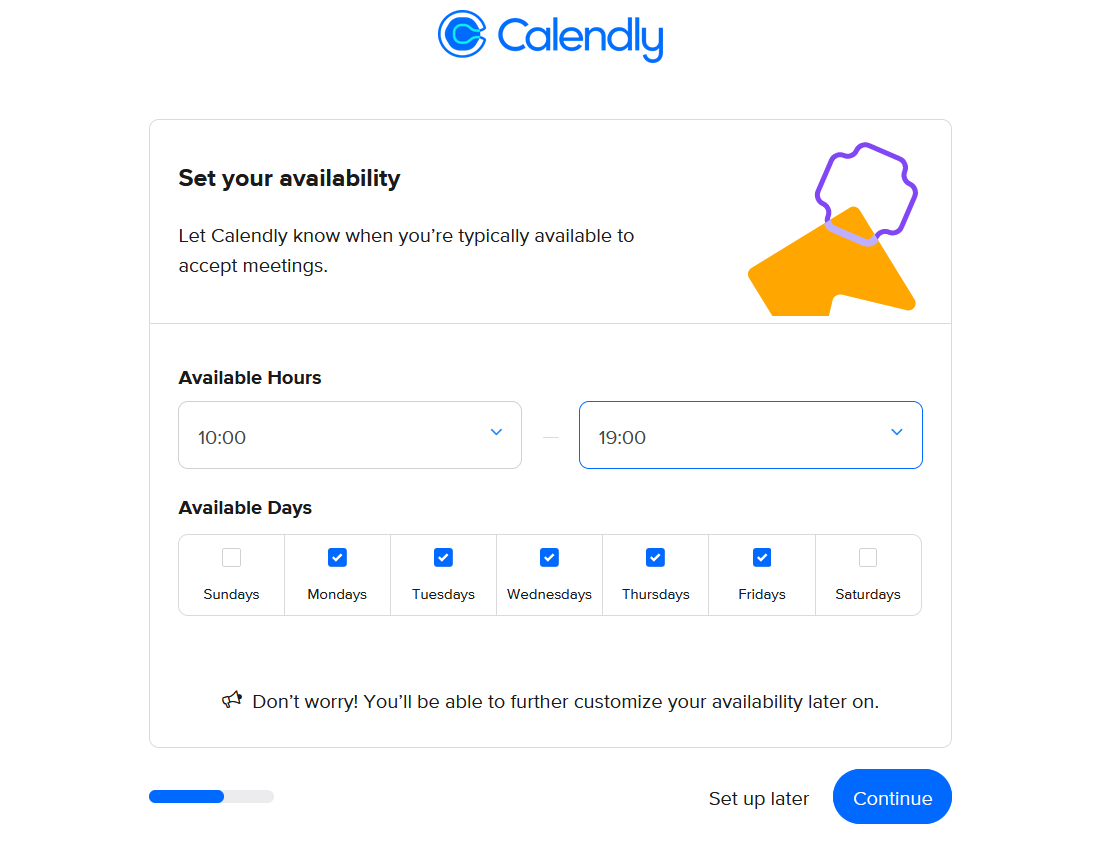
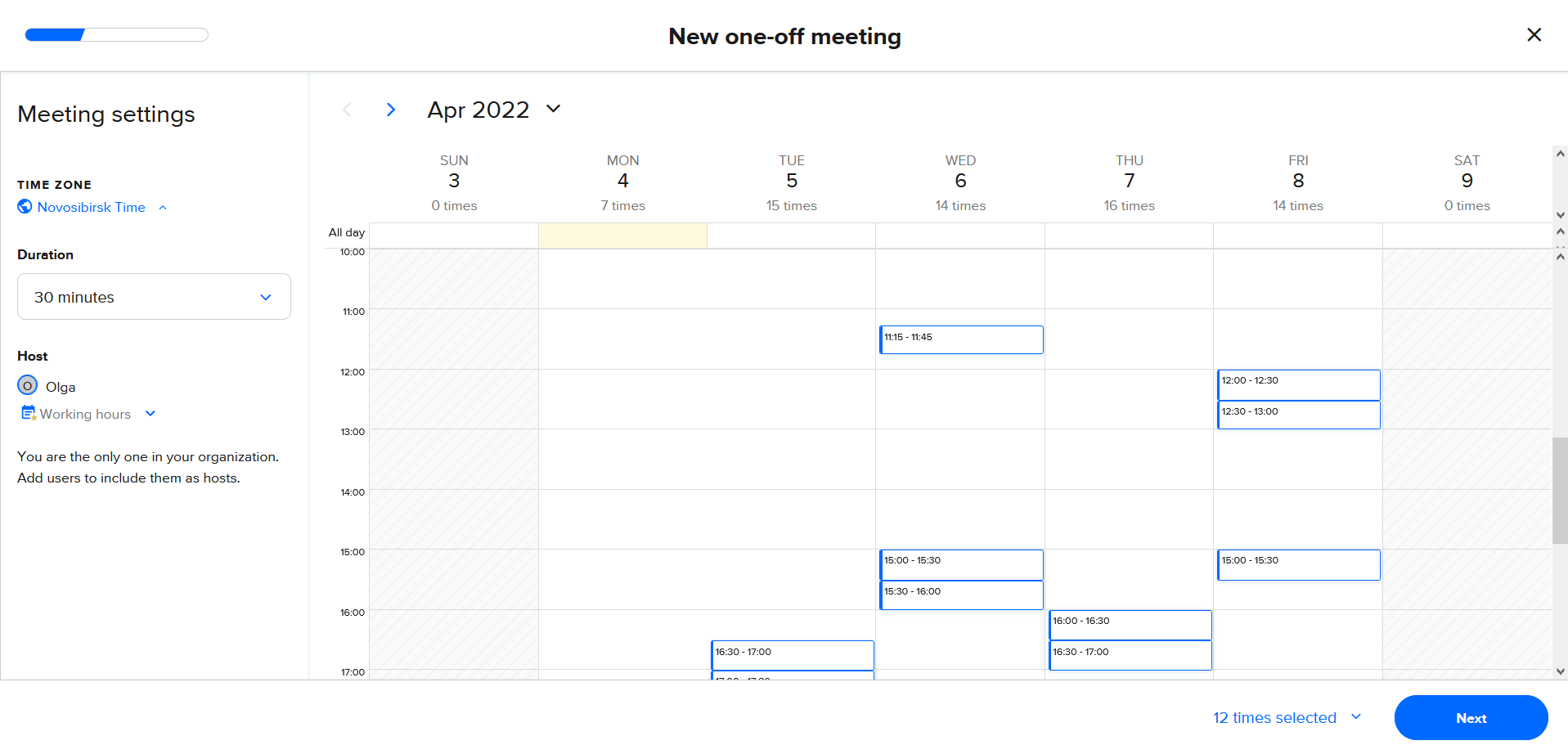
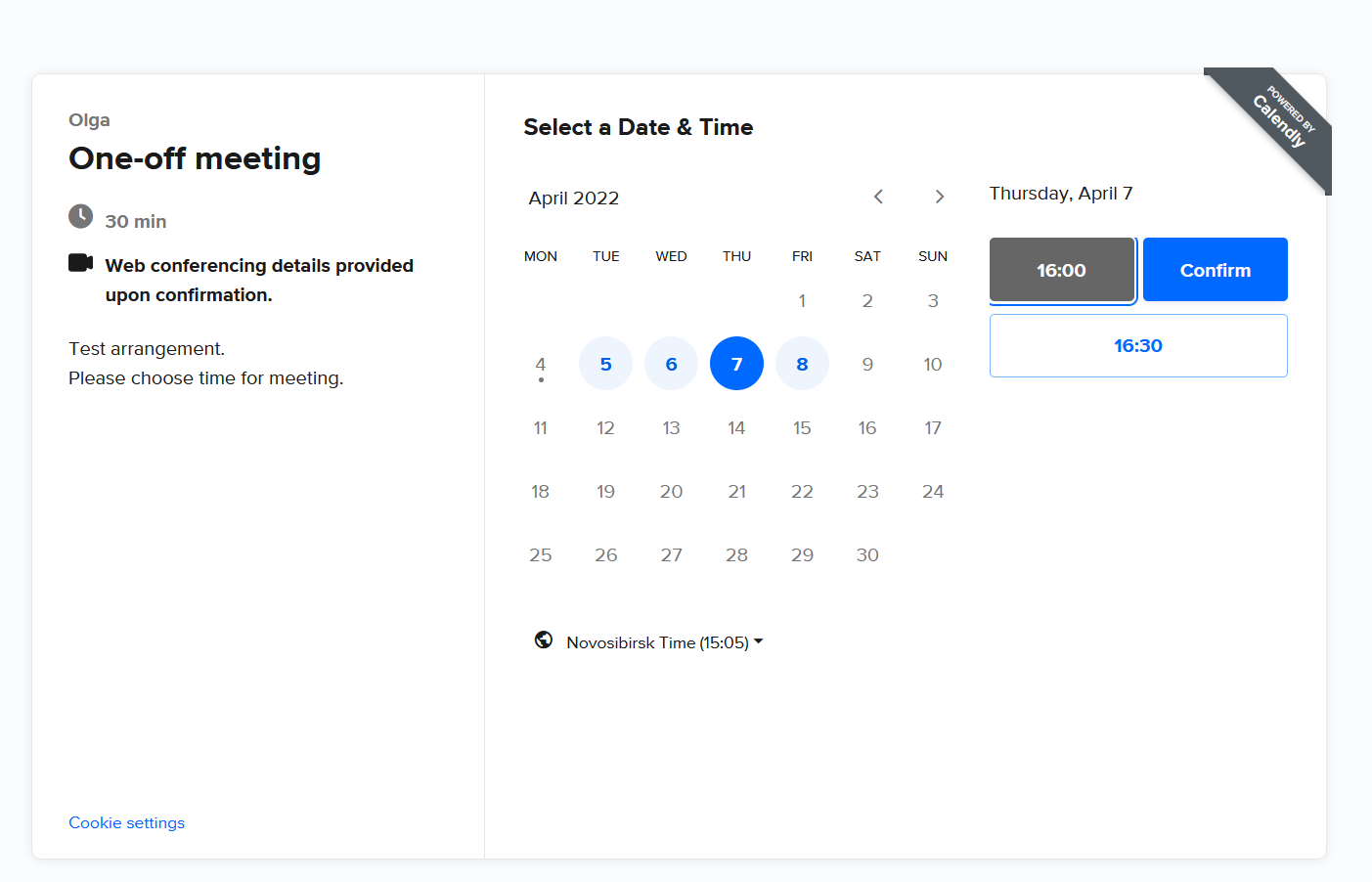
Calendly (https://calendly.com/)
Это сервис планирования встреч и звонков. У данного сервиса простая регистрация. Система высылает уведомления на почту как организатору, так и участнику встречи. Есть возможность создать шаблон для регулярно повторяющихся встреч и использовать его. Также есть возможность интеграции с различными календарями. Помимо всего прочего, у Calendly есть API в свободном доступе, которое можно интегрировать в ваш собственный сервиc/сайт.



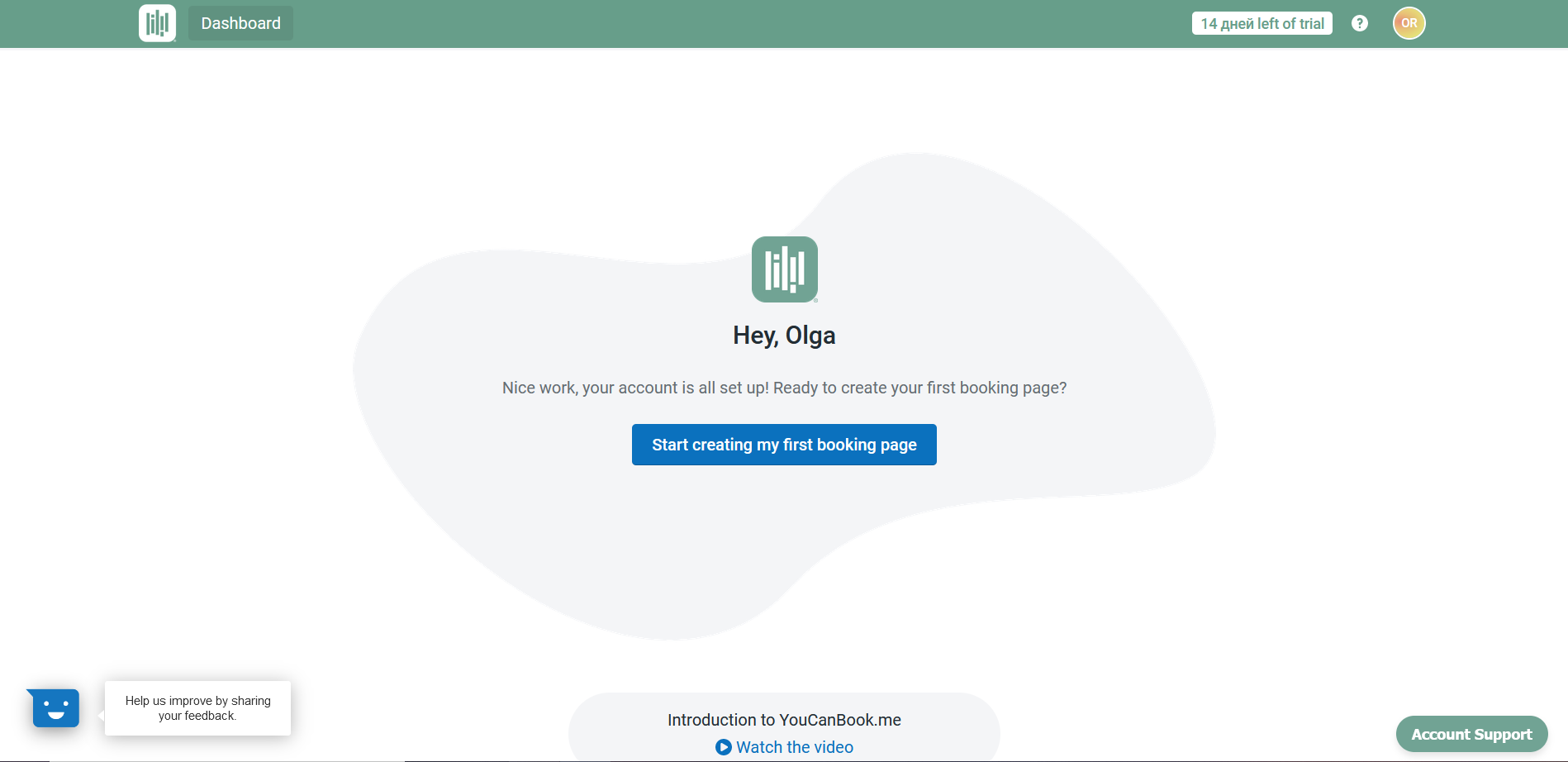
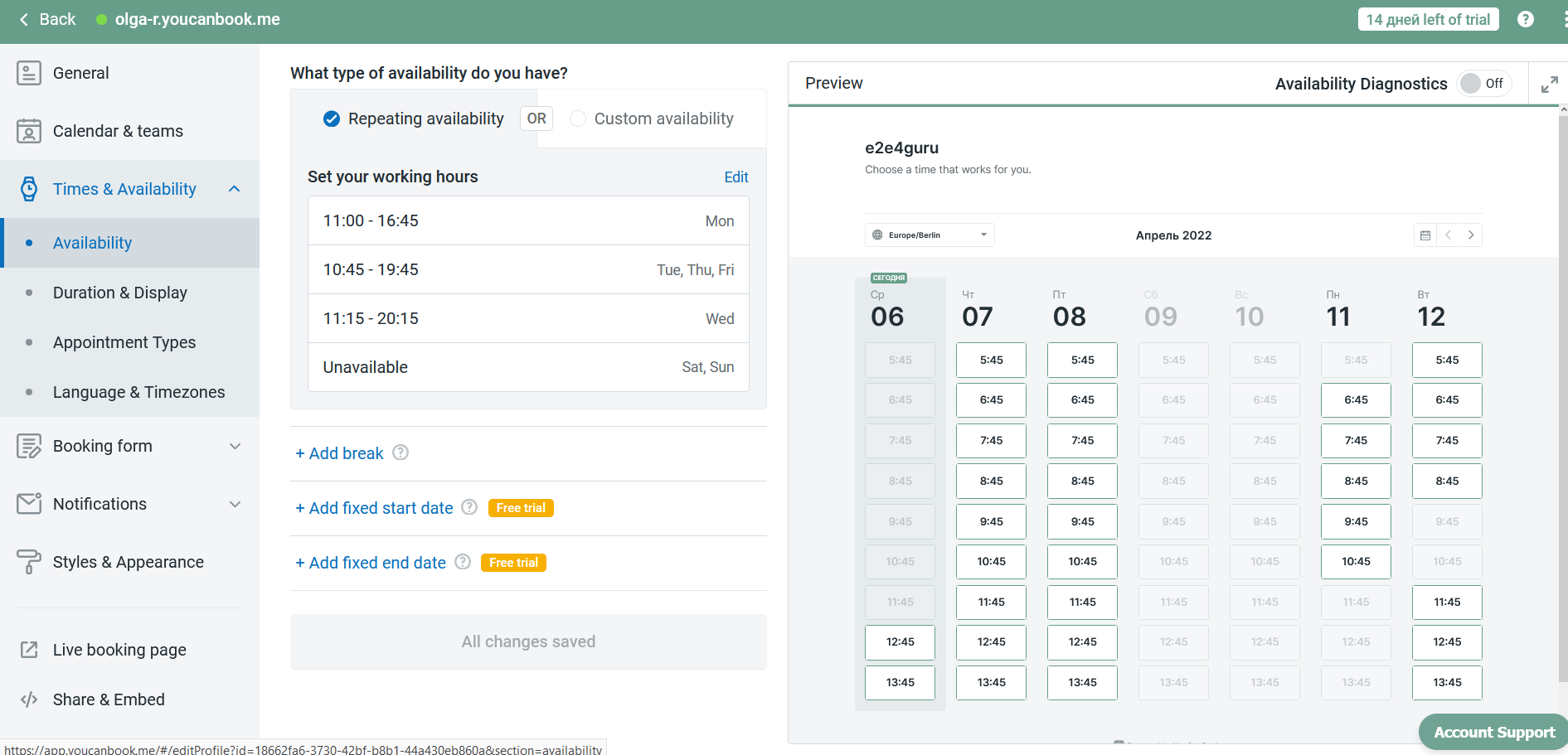
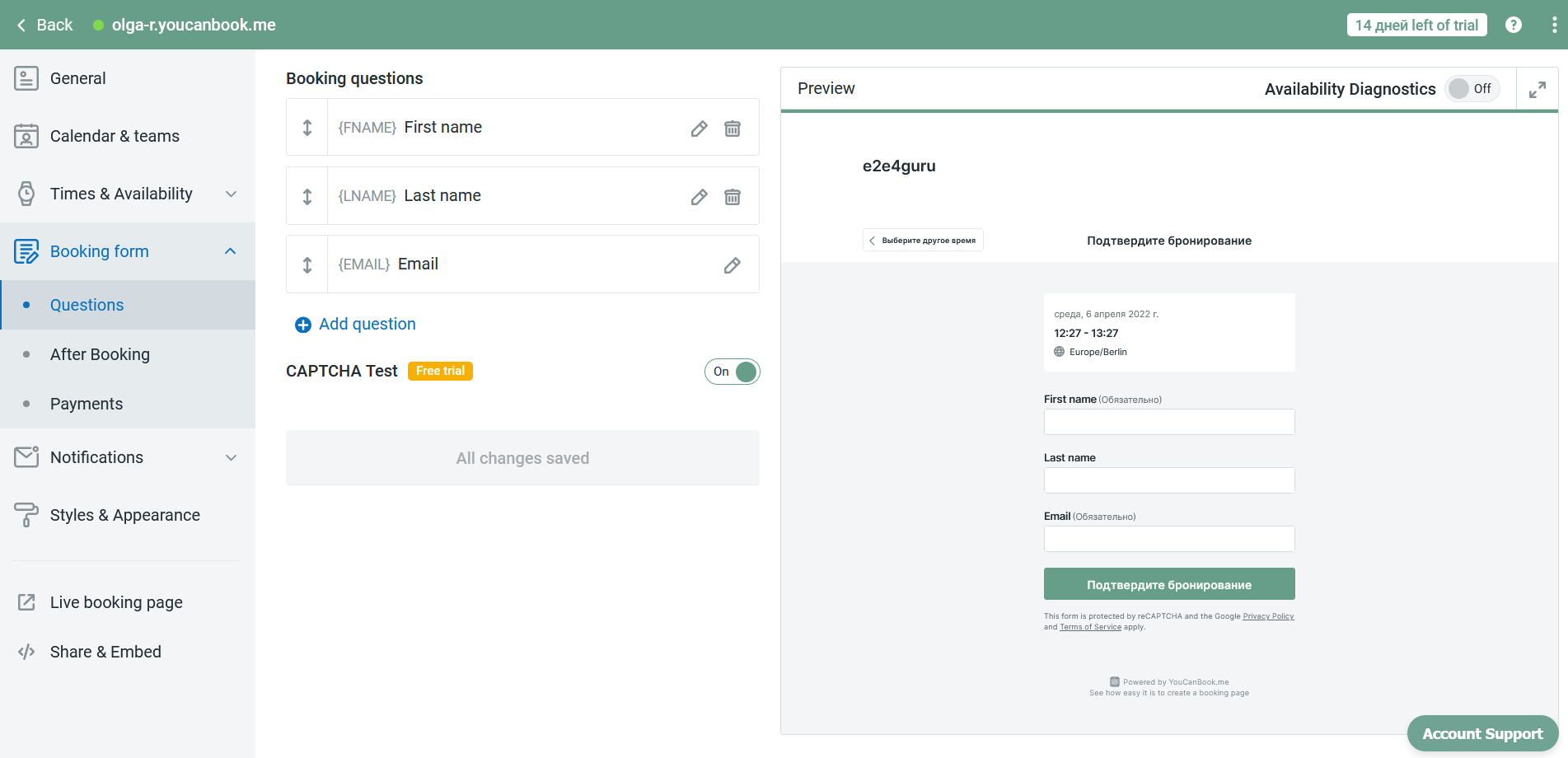
YouCanBook.me (https://youcanbook.me/)
Это ПО для планирования встреч, призванное помочь компании управлять встречами с клиентами из единого календаря. Ключевые функции включают напоминания о встречах, групповое планирование, настраиваемый брендинг, автоматическое планирование, онлайн-платежи, автоматическое определение часового пояса и мобильный доступ.



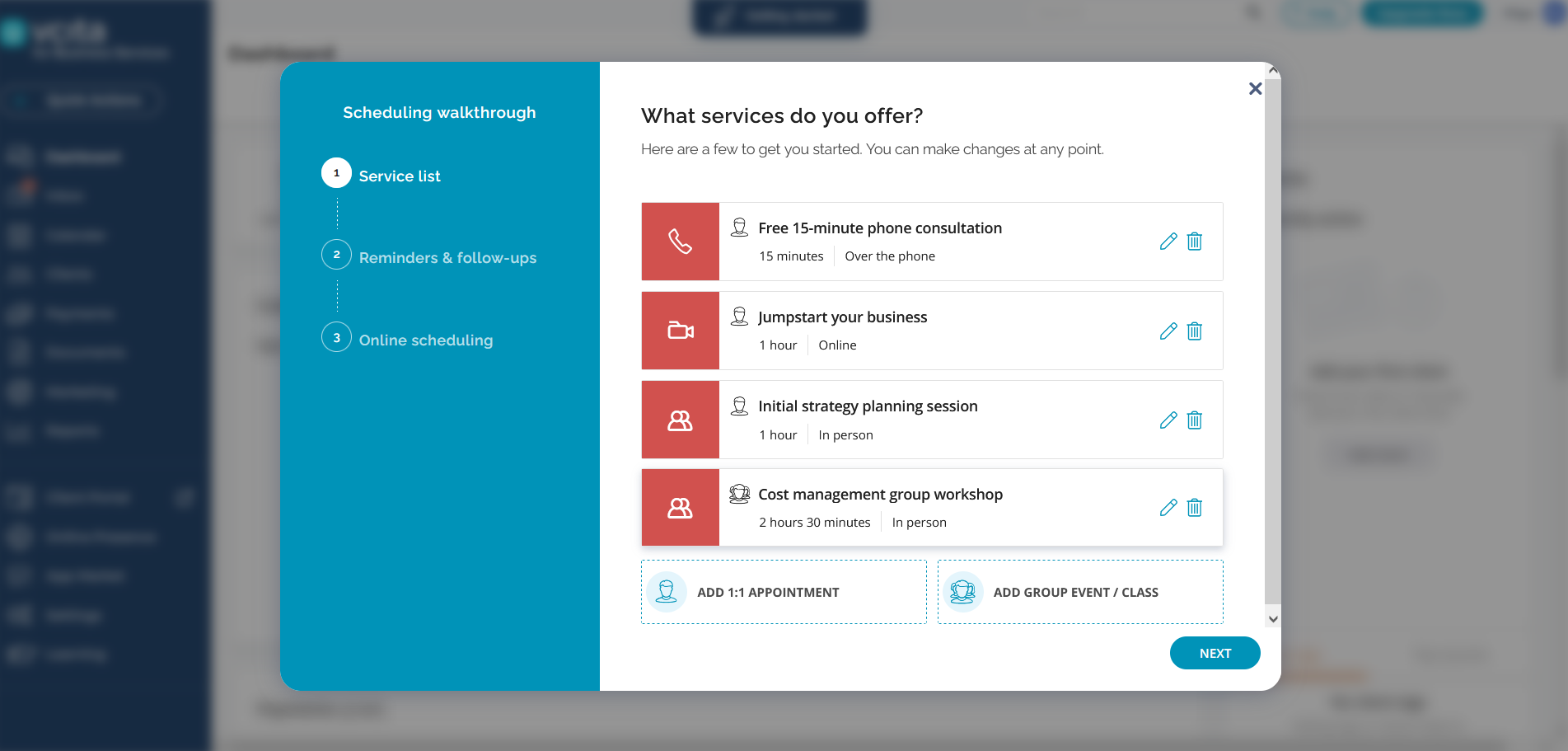
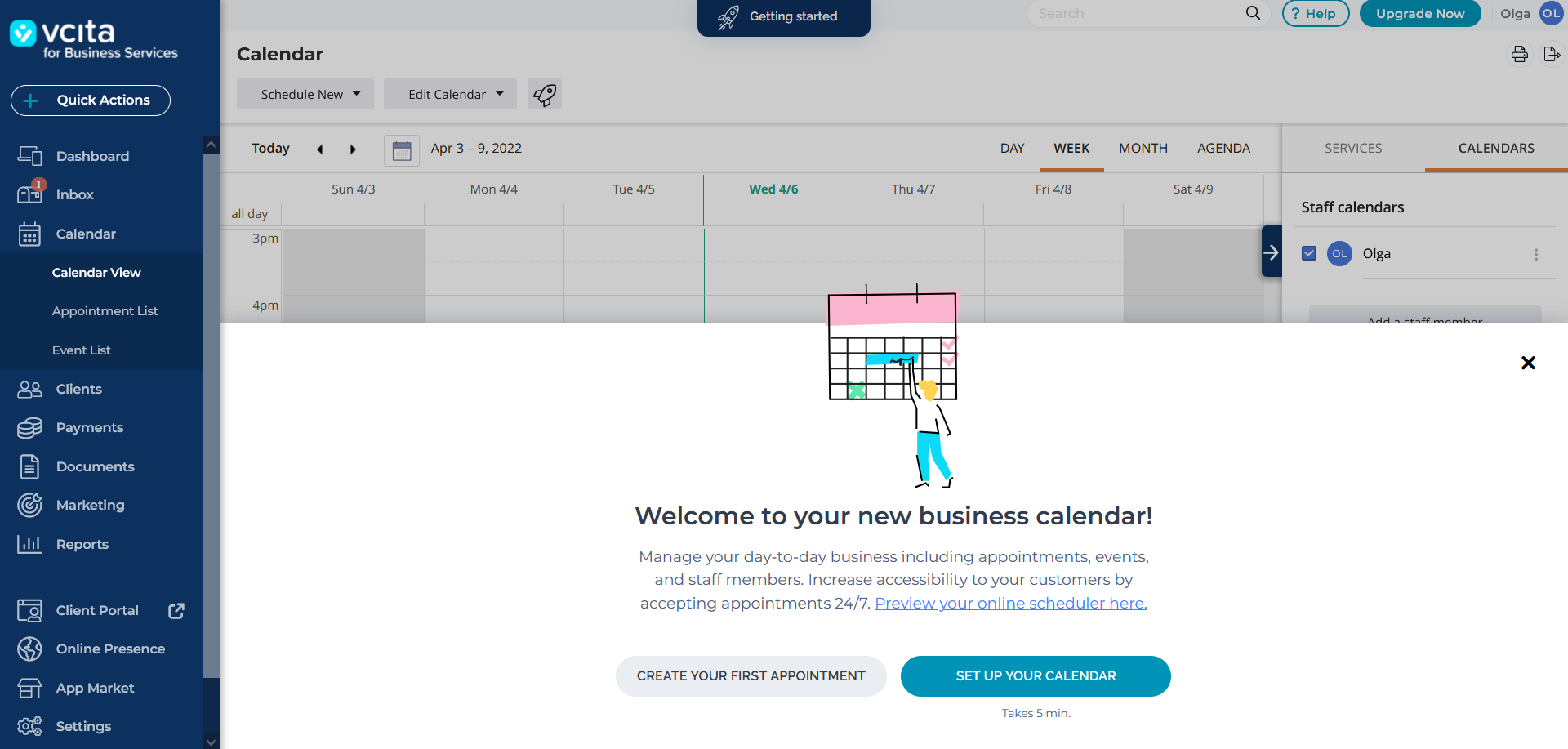
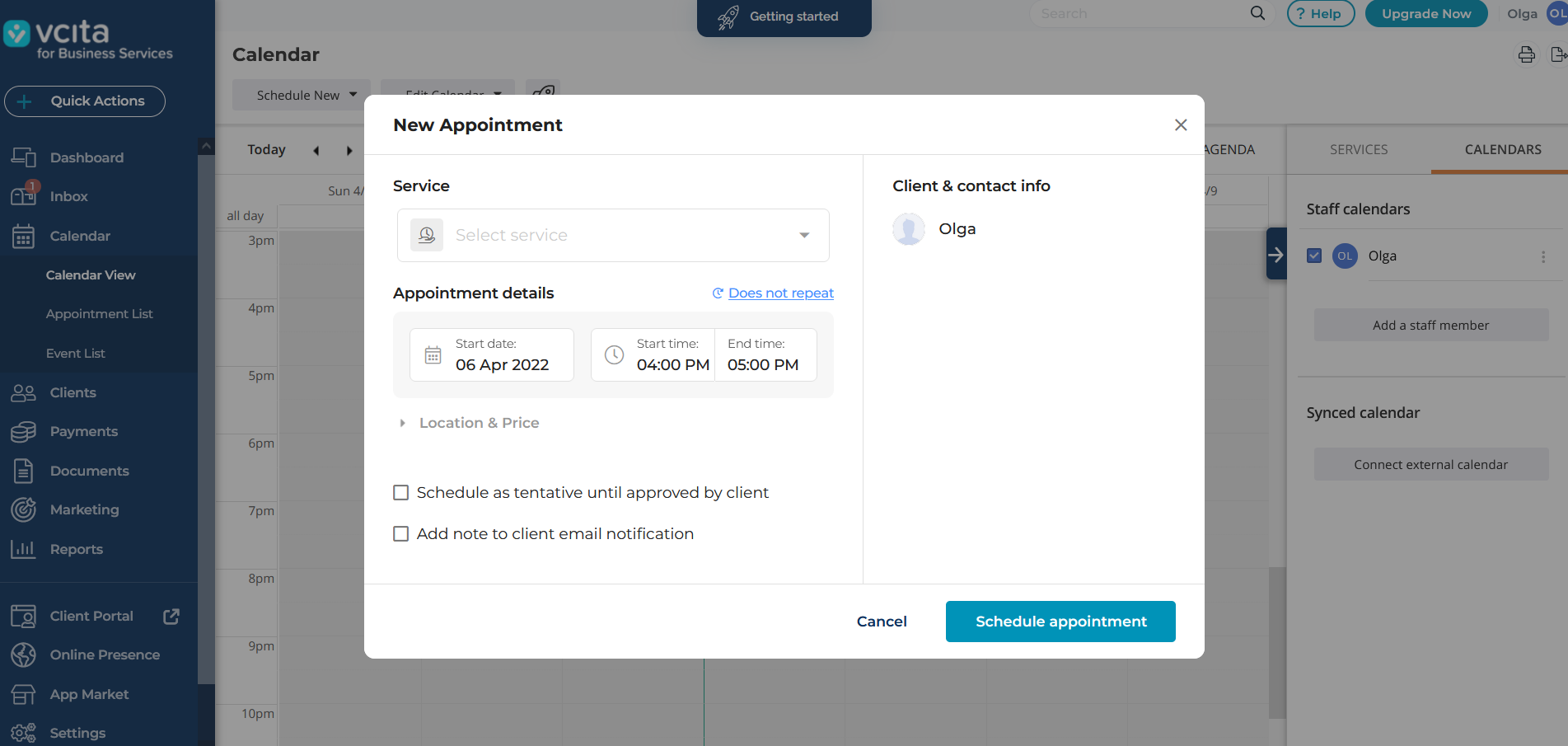
Vcita (https://www.vcita.com/)
Это облачное решение для управления взаимоотношениями с клиентами (CRM) для малого бизнеса. Предприниматели и владельцы бизнеса могут управлять взаимодействием со своими клиентами с любого устройства и из любого места.


В рамках данного сравнения мы рассматриваем сервисы, с которыми люди взаимодействуют на постоянной основе. Интерфейсы для таких нужд, как правило, насыщены функционалом, который при беглом взгляде и отсутствии погружения в тематику может показаться неудобным или неочевидным.
Из важного, на что мы будем обращать внимание при оценке пользовательского опыта, стоит отметить несколько пунктов:
- Лэндинг/Сайт
- Простота изложения
- Качество информации об интерфейсе и работе системы.
- Количество интеграций
- Активность CTA (Call to action — кнопки, формы регистрации и подачи заявок, который провоцируют к действию)
- Эстетика. Подбор цветов, акценты на важных вещах, качество интерфейса (наличие модульной сетки, соответствие отступов и т.д.)
- Интерфейс системы
- Онбординг — (от англ. onboarding — «введение, вхождение») приветственные экраны, контекстные подсказки или любой другой приём, который помогает пользователю адаптироваться в интерфейсе
- Доступность функционала на экранах
- Доступность навигации по системе
- Интерактив и обратная связь от интерфейса
Эстетика. Подбор цветов, акценты на важных вещах, качество интерфейса (наличие модульной сетки, соответствие отступов и т.д.
Каждый пункт получает оценку от 0 до 5, где 0 — очень плохо, а 5 — замечательно. А также будем давать до 2х бонусных баллов за уникальные фичи.