Юзабилити — это научно-прикладная дисциплина, занимающаяся повышением эффективности, продуктивности и удобства пользования инструментами деятельности. В нашем конкретном случае – рассматривается удобство сайта.
Для того что бы, сделать сайт максимально привлекательным и доносить предоставляемую информацию наиболее эффективно, разработаны различные правила и принципы построения визуальной структуры, которые влияют на восприятие контента пользователем сайта.
Существует несколько правил, которые помогут сделать интернет страницу наиболее эффективной в использовании.
Правило 3-х кликов
Бытует мнение, что максимально удобный поиск должен осуществляться за 3 клика. Это обосновано тем, что при таком поиске, посетитель быстро получает необходимую информацию, а значит остается довольным. Слишком длинный путь поиска может запутать человека и не привести к нужному результату, что скажется на конверсии сайта.
Какой бы не была навигация, необходимо показывать пользователю как он добрался до страницы, на которой находится, это делается с помощью «хлебных крошек» - так называемый переход из категории в подкатегорию, видимый для пользователя . С их помощью можно вернуться на любую из ранее посещаемых страниц и изменить направление поиска.
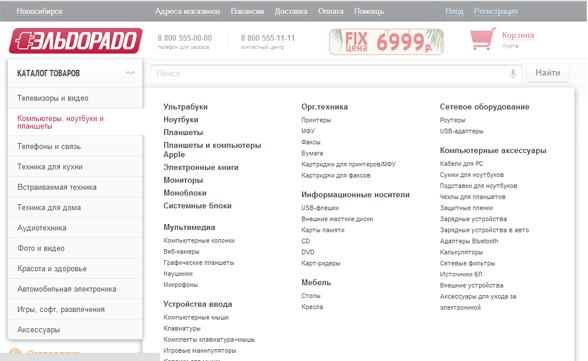
Простая и максимально удобная навигация. Понятность системы. Четкое представление пользователя, куда он двигается.
Например, навигация http://www.eldorado.ru. На данном сайте с помощью 2-х кликов можно добраться до нужной категории товаров.

Правило перевернутой пирамиды.
Данное правило гласит о том, что информация располагается на сайте сверху вниз с учетом важности, которую она несет для посетителей, то есть основной и наиболее важный контент должен располагаться вверху сайта. Это делается для того, что бы в не зависимости от того, будет ли пользователь внимательно перечитывать весь контент или нет, он смог получить всю необходимую информацию, для дальнейшей работы с сайтом за минимальное количество времени.
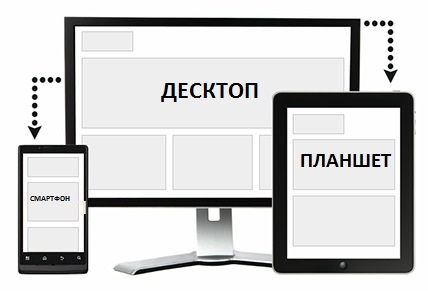
Если учитывать, что разрешение экранов выпускаемой продукции весьма различны и адаптивный дизайн набирает обороты, то такой принцип расположения контента наиболее оптимален для отображения информации на любом разрешении.

Схема отображения информационных блоков на устройствах с разным разрешением.

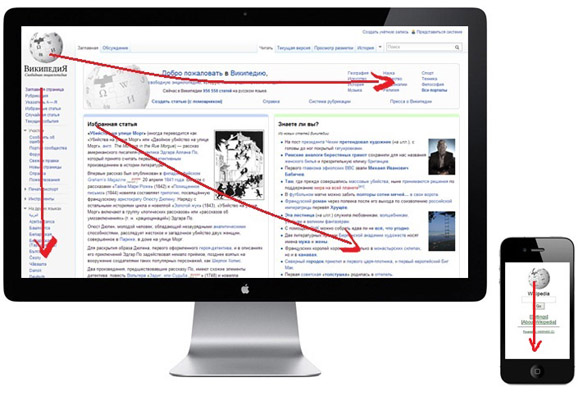
В данном примере видно, как минимизируется отображаемая информация на смартфоне по сравнению со стандартным монитором. Остается логотип компании Wikipedia и ее основной блок - поисковая строка. Красными стрелками указано движение взгляда пользователя.
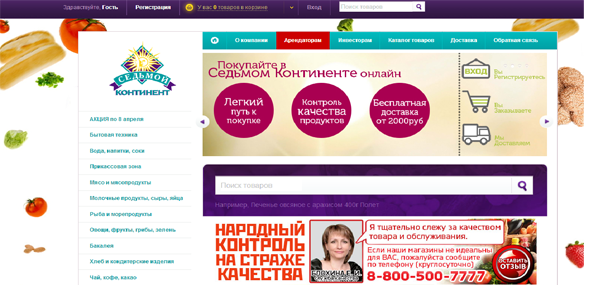
Так же стоит учесть, что для посетителя сайта существуют так сказать мертвые зоны – это баннеры, по статистике, человек избегает их, так как ищет конкретную интересующую его информацию. Ниже приведен пример, на котором красным цветом отмечено расположение баннеров, если отбросить данные области, останется не большие блоки с информацией, которая будет воспринята пользователем . Однако, это не значит, что реклама на сайтах не является эффективной, существует достаточное количество сайтов, где реклама приветствуется и привлекает внимание покупателей. Например, баннер, гласящий о актуальных акционных скидках компании т.д.

Психология в юзабилити играет весьма важную роль. Например,существует
Синдром утенка (Baby-Duck-Syndrome)
Обычно пользователи привязываются к первому, изученному ими дизайну, и судят остальные по тому, насколько они на него похожи. И в результате предпочитают системы, похожие на те, которые они знают. Эта проблема часто возникает как при создании чего-либо инновационного, так и при редизайне. Это стоит учесть, когда при проектировании сайта возникнет желание отклониться от стандартной структуры. Даже, если она будет более удобна в использовании, это еще не означает, что посетители смогут быстро привыкнуть к ней.

Старый дизайн сайта

Новый дизайн
Пример хорошего редизайна сайта с сохранением корпоративных цветов, улучшением системы навигации. Более современное исполнение.
Эффект неопределенности
Человек не терпит неопределенности — мы стараемся найти ответы на возникающие вопросы, причем как можно скорее. Эффект неопределенности основан именно на этой особенности поведения людей. Он часто используется в рекламе: задавая посетителям интересные и провокационные вопросы, рекламщики часто принуждают к чтению материала или клику на ссылку
Гештальт принципы восприятия форм
Это фундаментальные правила человеческой психологии в контексте дизайна интерфейсов человек-компьютер.
Закон близости утверждает, что когда мы видим набор объектов, объекты, расположенные ближе друг к другу, мы распознаем как группу. В дизайне веб-сайтов данный закон обычно применяется для расположения блоков с контентом. Принцип близости требует соответствующих правил, где информационные блоки визуально группируются, а не связанные с ними элементы находятся на определенном от них расстоянии. Данное правило очень помогает в создании любых сайтов.

На данном примере красны цветом обведены участки, визуально воспринимаемые, как различные блоки, за счет компоновки элементов.
Закон сходства
Сходные объекты человек подсознательно группирует.
Например, в карте сайта мы можем легко отделить разделы от подразделов за счет схожего оформления.

Закон симметрии утверждает, что мы склонны воспринимать симметричные объекты как один объект.

Как видно на картинке выше фигура, выложенная из карточек, воспринимается как целая, не смотря на что, что разделена строкой меню
Закон смыкания утверждает, что люди склонны объединять объекты, которые на самом деле едиными не являются.

В логотипе IBM мы видим буквы I, B, M хотя на самом деле там есть только линии различной длины.
Термины и концепции:
Отслеживание взгляда (Eye-Tracking)
Наиболее важную информацию желательно размещать шапке сайта и под ней. Для примера рассмотрим интернет магазин, вверху которого находятся: логотип компании, дополнительное меню, каталог, поиск и корзина. Это основные элементы сайта и они находятся в первостепенной доступности. Так же, стоит учесть, что область интернет страницы, видимой сразу же после загрузки без прокрутки, наиболее привлекает внимание и интересует пользователя. На элементы, расположенные в верхней части сайта, обычно приходится больше кликов.

Granularity
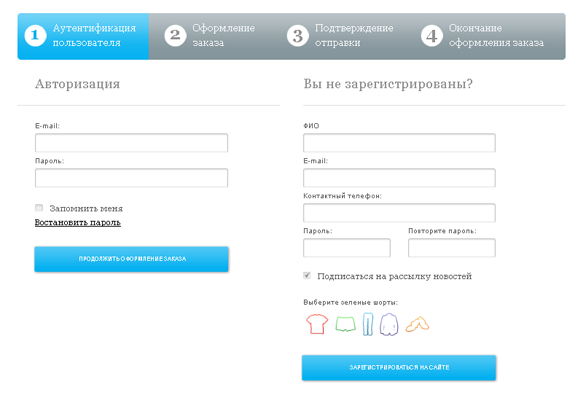
Степень разделения большого объема сложных данных на небольшие модули. Наиболее частый пример использования данного правила-это оформление покупки в интернет магазинах, где сбор информации о клиенте делится на части и собирается не одномоментно, а пошагово.

Hotspot
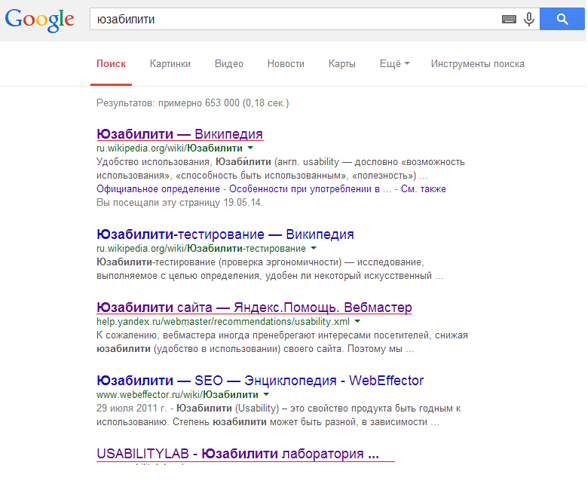
Кликабельная область сайта, меняющая свое оформление после клика на нее. Это помогает в ориентировании по сайту. Наиболее ярким примером, с которым сталкивалось большинство пользователей сети интернет, является изменение цвета ссылок в поисковых системах Яндекс и Google. Данный эффект выполняет функцию «напоминания» о том, что посетитель уже переходил по этой ссылке, нажимал на кнопку и т.д.

Разборчивость
Визуальная разборчивость текста. На эту тему было проведено достаточное количество исследований, некоторые из них приведены в трудах физиолога М. А.Тинкера 'Разборчивость печати' (Legibility of Print).Эти труды обеспечили дизайнеров и типографов большей частью первых научных данных для решения важных проблем, связанных с параметрами шрифта, которые могут уменьшать или увеличивать разборчивость и удобочитаемость шрифта.
В исследованиях рассматривались человеческие факторы, которые оказывают влияние на распознавание слов, запоминание информации, скорость чтения и распознавание отдельных букв. Общие итоги этих исследований показали, что для больших объемов текста наибольшую легкость чтения обеспечивает шрифт с засечками, недостижимую для шрифта без засечек. С другой стороны, шрифт без засечек обеспечивает прямое и непосредственное распознавание слов, играющих ключевую роль для понимания их значений. Другими словами, совокупность «рубленных» штрихов большинства шрифтов без засечек вызывает непосредственное понимание текста со стороны читателя.
Minesweeping
Незаметность ссылок на сайте может приводить к тому, что пользователю придется водить курсор над страницей, чтобы обнаружить ссылки по изменению его вида. В большинстве случаев это четкий сигнал о проблемах юзабилити.
Мистическая навигация
Этот термин используется для обозначения навигации, в которой пользователю трудно понять назначение гиперссылок или вообще найти их. перссылок или вообще найти их.
Логичность
Логичность внешнего оформления сайта — положения логотипа, навигации, использование графических элементов и типографики. Логичность очень сильно влияет на удобство навигации по сайту
Прогрессивное улучшение
Стратегия разработки, при которой базовый функционал сайта доступен из всех браузеров, а для пользователей современных браузеров предусмотрены дополнительные возможности. Основное преимущество такого подхода в том, что он позволяет создавать сайты, удобные для пользователей с медленными соединениями или старыми браузерами, при этом предоставляя дополнительные возможности для пользователей со скоростными соединениями и современными браузерами.
Дизайн, ориентированный на пользователя (User-centered design, UCD)
Стратегия дизайна, в которой пользователи, их нужды, интересы и поведение являются основой при разработке структуры сайта, навигации и подаче информации. Такой подход стал стандартом для современных веб-приложений, особенно в свете рассвета приложений, использующих контент, генерируемый пользователями. На сайтах все чаще стали появляться отзывы, комментарии, обзоры и статьи, создаваемые посетителями сайтов, это определенно большой плюс, так как размещение интересующей информации зависит от самих посетителей. Но есть и минусы данной структуры: необходим постоянный контроль контента, и если его не осуществлять, то получится свалка с дублированным контентом и спамом. А с развитием и увеличением проекта контролировать ситуацию будет всё сложнее.
Walk-Up-And-Use Design
Разрабатывается интуитивно понятный дизайн, который посетители, использующие его в первый раз или которым он понадобиться только однажды, могли эффективно использовать его без предварительного обучения или инструкций.
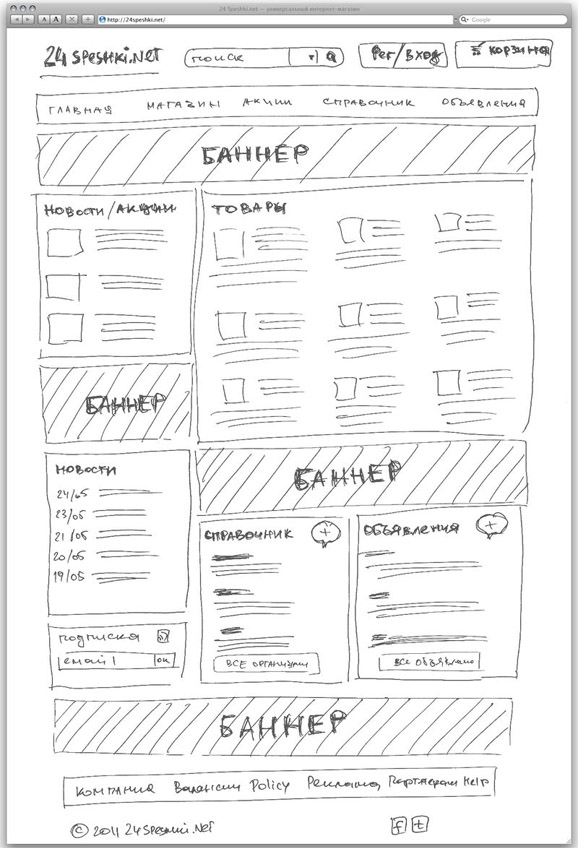
Wireframe
Разработка предварительного макета сайта, для лучшей проработки и учета нюансов. Данная методика позволяет сократить ошибки в дизайне и предохранить от многократного переделывания.

Перечисленные принципы построения сайта, можно сказать, являются фундаментальными.
Для каждого вида будь то сайт – визитка или интернет магазин существует достаточное количество нюансов, предназначенных для повышения их эффективности и информативности. Результаты достигаются путем проектирования и дизайна.
Для создания «грамотного» дизайна необходимо продумывать все до мелочей с учетом мышления покупателя и маркетолога.
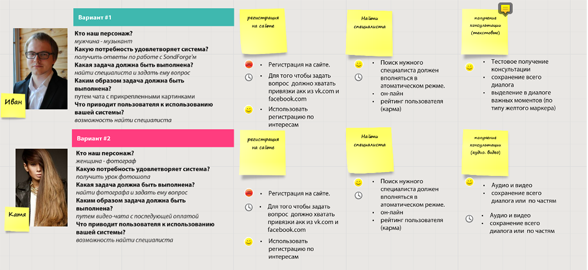
Для упрощения задачи предпочтительно заранее смоделировать различные варианты поведение пользователя на странице и подобрать наиболее оптимальные.
Один из примеров-Journey Map — карта пути пользователя. Начинаться она может всего-лишь с идеи с идеи что-то купить, и далее показывает путь решения этой идеи. На этой карте отображаются важные шаги, которые делают клиенты в процессе принятия решения. На этой карте также отмечены разнообразные элементы, возникающие на каждом шаге.