Тенденции юзабилити
Как сделать ресурс более удобным и понятным, увеличить доверием пользователей к ресурсу. Какие тенденции юзабилити стоит учитывать для увеличения объема продаж.
Тенденция №1: Замена текста на графику.
Замена текстовых блоков на графику, отображающую содержание этого блока.
Наиболее частым примером использования этой тенденции является замена описания служб доставки оплаты на размещение их логотипов.
Размещаемые логотипы систем доставки и оплаты. Менее распространенный вариант, так же весьма удобный и интересный: часть описания продукта заменяется иконками. Данная структура легче запоминается и воспринимается. Расположение данных иконок – рядом с фотографией товара или в основной видимой части обеспечивает пользователю быстрый просмотр его свойств. Однако необходимо дублировать описание свойств в текстовом виде, так как не все покупатели могут знать условное обозначение тех или иных свойств. Для части аудитории, стремящейся к быстрым покупкам, это решение будет отличным вариантом, так как не придется перечитывать все описание товара.

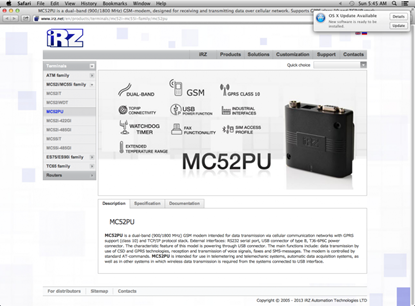
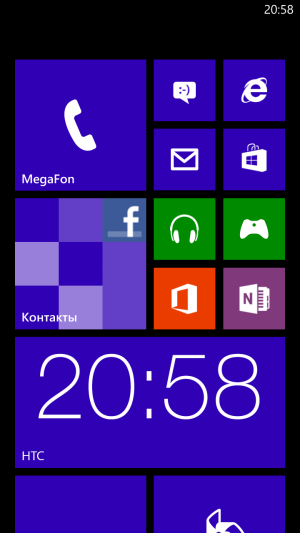
Такую систему замены давно использует компания Microsoft, Apple и другие крупные фирмы.


Тенденция №2: Доверие пользователей к ресурсу.
Подтверждение безопасности данных оставляемых пользователем на сайте, во время регистрации, оформления заказа и т.д. Это повышает уровень доверия покупателей к ресурсу, так как мало кому хочется оставлять свои реквизиты и не иметь никакой гарантии того, что они будут использоваться только по назначению.
Как еще можно увеличить доверие и лояльность покупателей к сайту?
Есть несколько маленьких нюансов:
Сделать свои, качественные фотографии продукта, а не скачивать из интернета. Человек, который ищет товар, уже видел его много раз и если у вас будут фотографии, отличающиеся от остальных, это привлечет его.
Возможность оплатить товар при получении. Достаточное количество способов доставки. Но главное не переусердствовать.
Оплата товара:
- Наличные
- Webmoney. Яндекс.Деньги
- Пластиковые карты
- Наложенный платеж
Логотип VISA и MASTERCARD волшебным образом повышает доверие к вашему магазину.
Гарантия на товар.
Сертификаты на товар. Если такие имеются, то их необходимо выложить на сайт.
Реальный адрес магазина и карта проезда к нему. На сайте можно размещать фотографии сотрудников, офиса, склада. Это все покажет, что работают живые люди, даст возможность посмотреть, как храниться товар.



Примеры знаков безопасности предоставляемых данных.
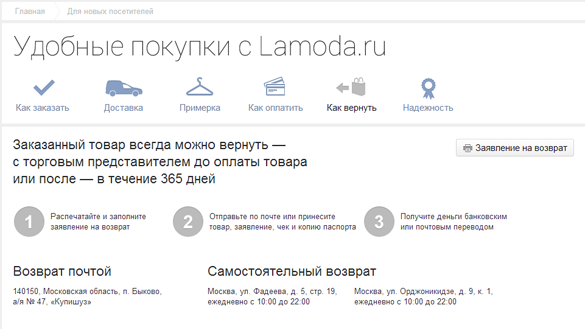
Тенденция №3: Ответственность за ошибки.
Компания должна заботиться о комфорте покупателя, при заказе покупки через интернет, есть вариант, что с продуктом во время доставки может что-либо случиться, либо полученный товар не устроит пользователя. Тогда компания берет на себя возможные ошибки и возмещает затраты на покупку. Конечно, это связанно с неудобствами компании, но наличие такой позиции у компании и действительное выполнение условий повышает конверсию. Данную политику интернет магазина необходимо использовать как преимущество среди конкурентов. Поместив значок в верхней части сайта и притягивая им взгляд покупателя, можно добиться увеличения продаж на несколько процентов, ведь покупатель будет понимать, что не рискует потерей денег. Еще об этом стоит напомнить во время оформления заказа, прописав данное условие возврата денег.



Тенденция №4: Отзывы.
Наличие на сайте реальных отзывов покупателей, а так же взаимных отзывов компаний партнеров играет достаточную роль при выборе того или иного товара и влияет на принятие решений. Отзыв может содержать рейтинг товара, который будет отображаться на странице продукта, плюс текстовое описание качества продукта пользователем. Отзывы должны быть с обязательной модерацией. Для мотивации клиентов в написании отзывов существуют различные методики, например предложение скидки на следующие покупки после размещения отзыва о приобретенном товаре. Для удобства, зачастую, данный блок интегрируют с социальными сетями.


Пример формы отзыва с привязкой из социальной сети.
Тенденция №5: Социальные сети.
Социальные сети можно использовать для рекламной кампании, продвижения сайта, для одной из форм регистрации, отзывов. В связи с большой популярностью социальных сетей, многим людям, весьма удобно проходить регистрацию таким способом, ведь для этого в основном необходим только один клик. Что касается отзывов, социальные сети, так же повышают доверие покупателя к продукту, так как отзывы на сайте оставляют живые люди, с именем и фамилией. Размещение нескольких групп в социальных сетях увеличит популярность сайта.


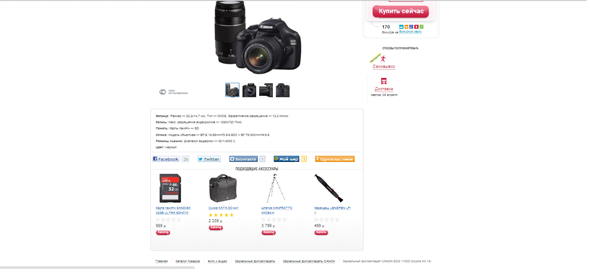
Тенденция №6: Маркетинговые решения. Возможность приобретения сопутствующих товаров.
По мимо предлагаемого главного продукта, например мужского костюма к нему подбирается подходящая рубашка и галстук или в случае принтера- расходные материалы. После внедрения этого блока, покупка дополняется сопутствующими товарами и суммарный чек возрастает. http://www.eldorado.ru

На картинке видно, что помимо главного товара – фотоаппарата, покупателю предлагается ряд продуктов, подходящих к нему.
Тенденция №7: Гибкость сайта.
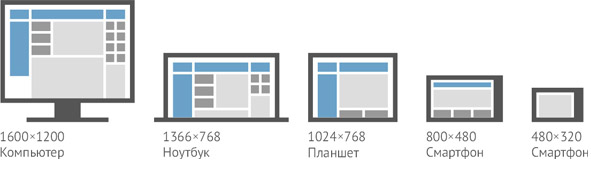
Современные сайты создаются либо же модернизируются под так называемый «адаптивный дизайн». Таким образом, Ваш сайт удобен и функционален не только для любого браузера, но и для любого устройства, обладающего доступом в Интернет: iPhone, iPad, netbook и т.д.
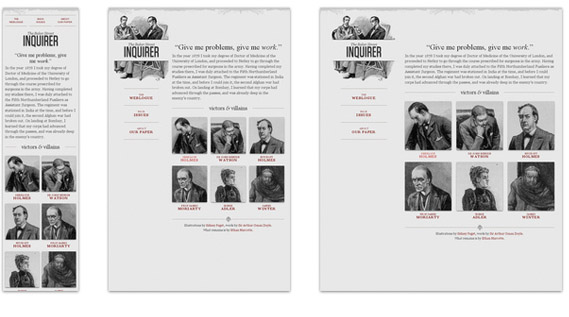
Адаптивный дизайн проектируется, отталкиваясь от разрешения устройства пользователя. Есть два возможных варианта проектирования: с «начала» и с «конца». Их различие в том, что:
- в первом, сначала создается дизайн под экраны с большим расширением, а затем уже модернизируется под более маленькие устройства,
- во втором в первую очередь создается дизайн под мобильные устройства и отталкиваясь от него уже все другие по возрастанию постепенно наполняя их дополнительным контентом.
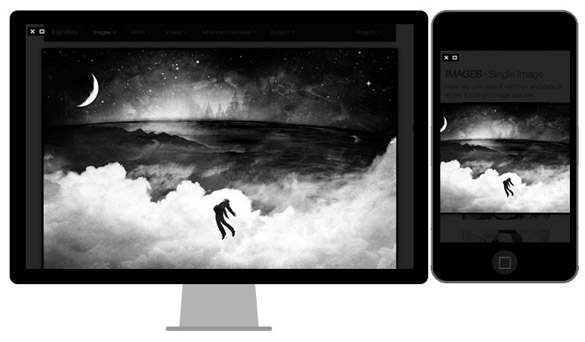
Крупные, адаптивные изображения. В свете последних тенденций также стоит сделать крупную графику готовой к корректному отображению на экранах любого размера. Добиться этого можно при помощи адаптивной верстки.
Крупные изображения вместе с адаптивной версткой позволяют одинаково качественно отображать картинку и на небольших экранах смартфонов и на огромных мониторах. Просмотр всего изображения без необходимости что-либо прокручивать или менять масштаб страницы — идеальное решение для удобства онлайн-пользователей.
В качестве примера можем привести сайт https://www.uber.com, где в фоне используются крупные изображения, являющиеся одновременно и элементом дизайна.
Есть несколько ошибок, которые стоит исключить при разработке адаптивного дизайна:
1. Скрывать контент от пользователя. По возможности нужно проектировать интерфейс так, что бы помещалось все.
2. Нет оптимизации типографики. Необходимо менять ее размер так, что бы пользователю было удобно ее читать.
3. Использование слишком больших изображений. При загрузке их на смартфоне, например, качество и внешний вид дизайна испортится.
4. Так же не стоит упрощать дизайн.
5. Не думать о контенте. Содержимое сайта может быть весьма разнообразно — большие тексты, фотографии, видео, таблицы и многое другое. Необходимо продумывать, как все это будет отображаться на страницах сайта.
6. Не учитывать большие экраны. Некоторые пользователи просматривают сайты на экранах телевизоров, это стоит предусмотреть.
7. Отключать зум. Эта функция для многих более удобна, чем увеличение с помощью тачпада.




Тенденция №8: Создание виртуального персонажа.
В последнее время стало распространено создание визуализированных интернет помощников. Они делятся на два типа:
1. Цифровое изображение реального человека представляющего компанию.
2. Рисованный персонаж, отображающий бренд и концепцию кампании.
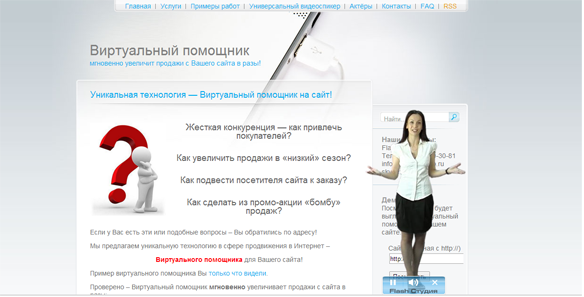
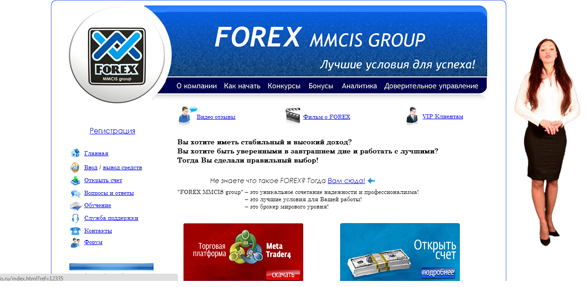
С первым все проще и понятней. Вы размещаете на сайте изображение человека, которое рассказывает необходимую информацию о кампании, поздравляет пользователей с праздниками при необходимости, уведомляет о скидках и акциях.
Плюсом такого интернет помощника является то, что у человека создается впечатление, что с ним общается реальный сотрудник компании, и за счет этого будет внушать доверие к предприятию.
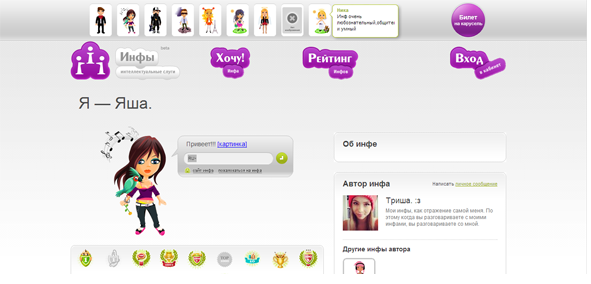
Вариант второй – рисованный персонаж, создание рекламного образа кампании. Есть уже множество примеров таких образов, наиболее известные это Ковбой Мальборо, Кролик Энерджайзер, Квики из Nesquik и так далее. Здесь же подразумевается оживление такого образа компании и помещение его на сайт в качестве рекламы и общения с пользователями.
Например, персонаж в виде мультипликационного кота, который рассказывает, какая вкусная и полезная молочная продукция продается компанией. Привлекает внимание, делает продукцию запоминающейся за счет ассоциаций, просто является приятным и интересным.
Однако, при размещении у себя на странице интернет помощников нужно учесть некоторые факторы: включение автоматически после загрузки страницы. http://partner.flashvideodvounik.com или http://samstroy.com одним из примеров. Пользователь этого не ожидает. Например, он сидит на работе и свободную минуту решил совершить покупку. Страница загружается, а там во всю мощь кто-то вещает о преимуществах вашей компании. Не стоит сомневаться, что пользователь не будет искать кнопку регулирования громкости или отключения на ваше странице, он просто закроет вкладку. Либо его просто может напугать звук, взявшийся непонятно откуда, тем более, если загружается одновременно много вкладок. Альтернативой можно сделать виртуального персонажа общающегося с клиентом в виде текстовых сообщений. Или включение интернет помощника самостоятельно, нажатием на него.
Так же рисованные персонажи уместны для детских сайтов, но включающиеся нажатием кнопки, а не автоматически.


Интернет помощник выполнен в виде реального человека

Рисованные интернет помощники
Тенденция №9 Упрощение дизайна.
Простота, минимализм, четкость схем, дизайн, сфокусированный на типографике, минимум украшений, однотонные цвета. Все это сделает созданный сайт проще для отображения на мобильном устройстве в сети 3G и даже в менее скоростных сетях.
Плоский стиль (дизайн) непрофессиональной точки зрения это отсутствие таких элементов как градиенты, тени, текстуры, которые предназначены для того, чтобы сделать элементы более объемным и реалистичным.
Однако, это стало модной тенденцией в данное время, потому что такой дизайн воспринимается как свежий и современный и позволяет сфокусироваться на том, что является наиболее важным: содержании.
Избавляясь от всевозможной стилистики, дизайнеры делают свои проекты долгоиграющими и сейчас использование плоского дизайна — это наиболее правильная стратегия.


