Адаптивный дизайн это такой дизайн страниц, при котором обеспечивается отличное восприятие на различных устройствах, подключённых к интернету.
Другими словами адаптивный дизайн это хорошо. Ну разве не приятно знать, что посетители вашего сайта останутся довольны не зависимо от того владельцами какого устройства они являются? Будь то широкоформатный тридцати дюймовый монитор, планшет или телефон, не важно. Сайт будет отображаться одинаково хорошо на всех устройствах.
'Как же так?' - спросите Вы.
Все очень просто.
Адаптивный дизайн это разрботка дизайна таким образом, чтобы сайт подстраивался под размер экрана устройства.
Преимущества адаптивного дизайна!
- Универсальность веб-сайта для различных устройств.
Веб-сайт удобно просматривать с устройств различных разрешений и форматов. - Одна версия сайта для всех устройств.
Нет необходимости создавать несколько версий сайта, эту функцию берет на себя адаптивный дизайн. - Мобильная и десктоп версии сайта находятся по одному адресу с одним HTML, что упрощает индексацию и делает ее качественней.
Если мобильная версия сайта располагется на отдельном домене, то у нее никогда не будет PR как у основгого домена, а значит по популярным запросам по которым основной домен в топ 10, мобильная версия не будет попадать в топ 10 в выдаче поисковиков. - Большой охват аудитории.
Ваш клиент сможет просмотреть сайт с любого устройства. - Меньше затрат на поддержку сайта, чем в случае с несколькими версиями сайта.
Один сайт с адаптивным дизайном заменяет собой классический сайт, мобильный сайт, сайт для планшетов, а зачастую и мобильное приложение. Он не требует поддержки одновременно большого количества версий, что может существенно сэкономить ваши финансовые и временные ресурсы. - Менее затратно чем разрабатывать несколько версий сайта.
Гораздо проще разработать одну версию сайта, чем разрабатывать для каждого устройства свою версию. - Единый стиль оформления сайта.
Не зависимо с какого устройства будет просматриваться сайт, пользователь будет видеть привычный для него стиль оформления.
Разработка адаптивного дизайна
- Построение гибкого макета на основе пропорций.
- Применение медиа запросов.
Медиа запросы применяются для отображения макета, оптимизированного под разрешение устройства пользователя. Это часть стандарта CSS, которая позволяет применять стили на основе информации о разрешении устройства. - Использование адаптивных изображений.
Для владельцев коммуникаторов нет нужды загружать мегабайтные изображения с шириной в 1000 пикселей. Если изображение показывать в оригинальном размере, то оно просто не поместится на экране. А если сжимать изображение, то теряется смысл в загрузке огромного, но качественного изображения. Поэтому в этом случае изображение заранее масштабируется на стороне сервера, а пользователю отправляется малая копия. В зависимости от разрешения экрана отправляется изображение подходящего размера. - Воплощение проекта на мобильных устройствах.
При создании дизайна для отображении на мобильных устройствах или планшетах необходимо учитывать некоторые особенности, которые мы обсудим ниже.
Вы решили сделать своему сайту адаптивный дизайн: на что стоит обратить внимаиние?
Это должно быть удобно на любых устройствах.
Одно из неоспоримых преимуществ мобильной версии: если не нравится, ее можно отключить, перейти на обычный домен. В случае адаптивного дизайна такой возможности нет.
Такой недостаток может возникнуть если адаптивная верстка неудобна или скрывает важный элемент навигации.
Поэтому при разработке адаптивного дизайна следует придерживаться следующих правил:
- При просмотре с мобильных устройств или планшетов навигация должна быть ненавязчива, не должна занимать много места, но при этом быть легко доступной.
- При просмотре с любого устройства сайт должен содержать все важные элементы.
Т.к. на мобильных устройствах мало места на экране, то стоит оставлять только действительно важные элементы.
Размер шрифта или 'Вырви глаз'.
В некоторых случаях на десктопных версиях сайта мелкий шрифт приемлим. Но все равно стоит избегать этого. Пользователь должен легко воспринимать контент, не должно возникать желание уйти с сайта только потому, что невозможно что либо прочитать.
Решение простое - не использовать маленький размер шрифт. Если мелкий шрифт все же используется, то для мобильных устройств и планшетов его все же стоит увеличивать. Либо если это не важная информация ее можно скрыть при просмотре с телефона или планшета.
Большие пальцы, маленькие экраны. Соотношение размеров интерфейса к размерам экрана.
Проблема связана впринципе с разработкой сайтов под мобильные устройства.
Нужно учитывать размеры пальцев наших будущих пользователей. Не каждый сможет попасть пальцем в мелкие элементы сайта, которые так удачно распологаются на десктопной версии сайта. Это ужасно, когда по сайту можно перемещаться только с помошью спички. В некотрых ситуациях для мобильных устройв и планшетов стоит использовать более крупный шрифт ссылок и более крупный размер кнопок. И конечно же это нужно учитывать при разработке адаптивного дизайна.
Наши проекты
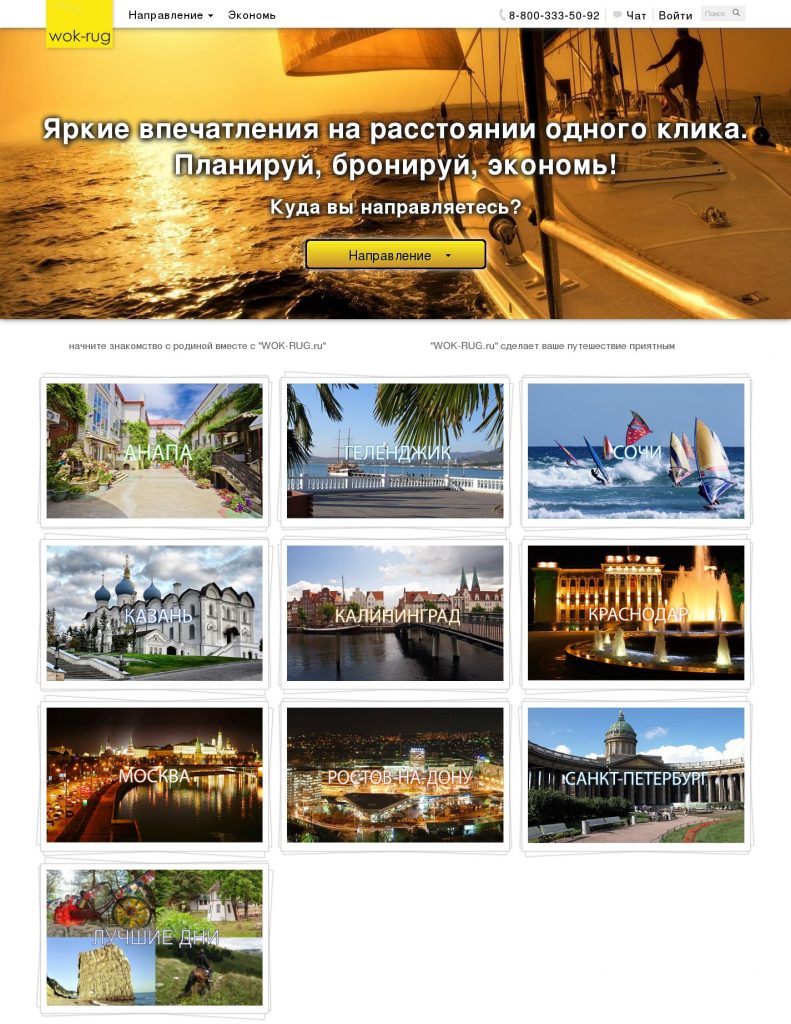
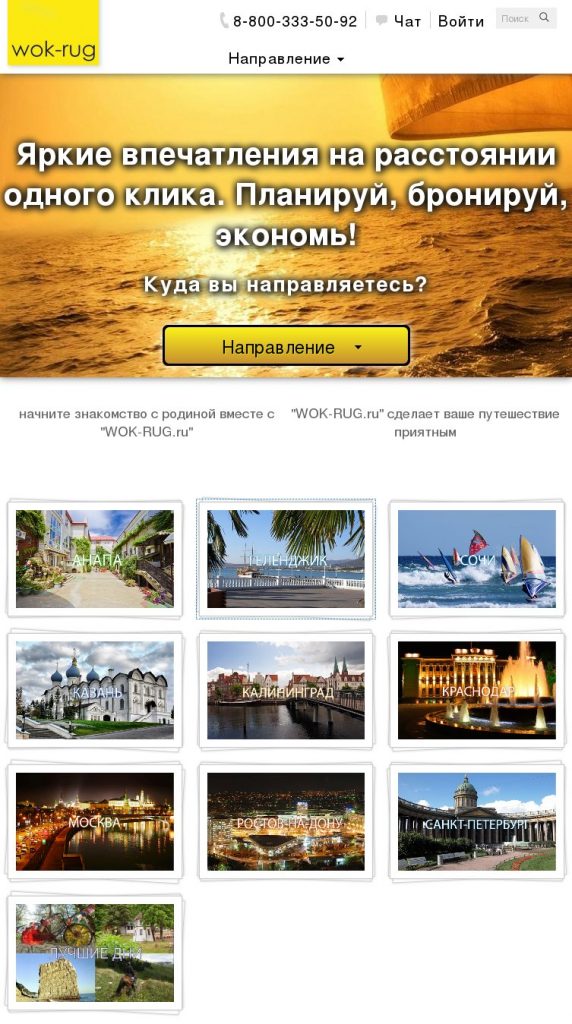
Проект wok-rug.ru - адаптация дизайна.
Оригинальный дизайн

Адаптивная версия сайта при просмотре с планшета 768х1024

Адаптивная версия сайта при просмотре с телефона 320х480

